字体模糊设置如何调整?调整后效果如何?
- 游戏攻略
- 2025-04-14
- 18
- 更新:2025-04-11 12:32:02
在数字时代,良好的视觉呈现对于用户的阅读体验至关重要。字体模糊作为屏幕显示效果的一个重要方面,其设置与调整对提升用户体验有着直接的影响。本文将详细阐述如何调整字体模糊设置,并探讨不同设置调整后的效果。
什么是字体模糊设置?
字体模糊设置通常指的是在计算机系统、网页设计或图像处理软件中对字体抗锯齿效果的调整。抗锯齿技术主要是用来消除字符边缘的锯齿状,使得文字显示得更加平滑清晰。适当的字体模糊设置能够改善阅读体验,减少视觉疲劳。

如何调整字体模糊设置?
调整字体模糊设置的具体操作会根据不同的操作系统和应用软件而有所区别。以下是一些常见平台的调整方法:
Windows系统调整字体模糊
1.打开“控制面板”。
2.选择“外观与个性化”选项。
3.进入“显示”设置。
4.寻找并调整“调整ClearType文本”的滑块,该选项会打开一个专门的调节向导,通过一系列步骤帮助用户优化字体显示效果。
macOS系统调整字体模糊
1.打开“系统偏好设置”。
2.选择“显示器”选项。
3.在“显示器”设置中,找到“窗口”或“文本”选项,并调整滑块,实现对字体模糊程度的控制。
网页设计中调整字体模糊
在网页设计中,通常通过CSS(层叠样式表)调整字体模糊:
```css
body{
webkitfontsmoothing:antialiased;/*Safari和Chrome*/
mozosxfontsmoothing:grayscale;/*Firefox*/
text-rendering:optimizeLegibility;/*标准*/
```
图像处理软件中调整字体模糊
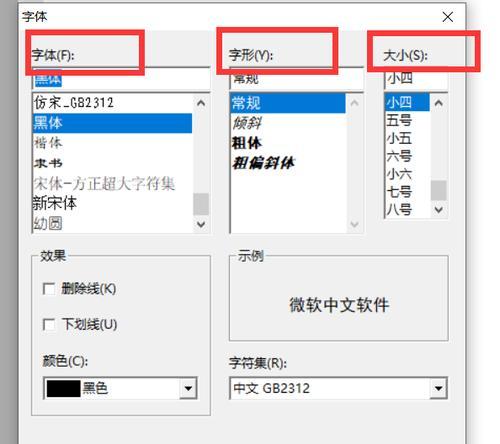
在AdobePhotoshop等图像处理软件中,通常通过“文本工具”选项来调整抗锯齿设置。在创建或编辑文本时,找到“文字”面板中的抗锯齿设置进行调整。

调整后效果如何?
调整字体模糊设置后,用户可以看到如下效果的改变:
视觉清晰度的提升
适当的模糊设置可以有效减少文字边缘的锯齿,让文字看起来更加平滑,从而提升整体视觉清晰度。
阅读体验的改善
清晰的文字显示对提升阅读体验至关重要,尤其在长时间阅读电子文本时,良好的字体模糊设置可减少眼部疲劳。
设计美观度的增强
在图像编辑和网页设计中,合理的字体模糊设置能够增强文字的美观度,使得设计作品更加专业。
跨平台视觉一致性
调整字体模糊设置可以减少因平台差异导致的视觉差异,使得在不同设备上查看时,内容显示更加一致。

结语
字体模糊设置的调整是优化数字内容显示效果的重要一环。掌握正确的调整方法和了解调整后可能带来的效果,对于改善用户的视觉体验和阅读体验有着显著的作用。无论是在操作系统、网页设计还是图像处理中,对字体模糊的精细控制都是提升专业度和用户满意度的关键。希望本文的指导能帮助您在不同的应用场景下,获得最佳的字体显示效果。
上一篇:三国杀谋张辽获取方法是什么?















